
目次
■プロダクト開発

2022.11.14 2024.03.05 約5分
── 「つぎの一歩が見つかる、気づきと学びの場」 Forkwell Library シリーズ 第6回は、2022年8月29日に出版された最新版 Lean UX 第3版 を取り上げます。
下記の3つを統合させた プロダクト開発手法です。
価値のない開発や価値の提供に直結しないドキュメンテーションを作成する時間を極力排除する
ドキュメント = 悪ではなく、ドキュメントの位置づけを変えようというのが本質です。例えばナレッジの属人化を避けるために新メンバーのオンボーディングの一環としてドキュメントを作成するなど、目的は何かを問うべきです。
デザイナー、エンジニア、PMなどプロダクトにかかわるメンバーから新鮮で多角的な情報を集約する
余談ですが、最近注目されている ある目的や目標を達成するために、社内に散らばるノウハウを1ヶ所に集約するセンターオブエクセレンス(CoE)を編成する組織が増えてきています。。これにより組織内のあらゆる問題解決や効率化を図ることができるのですが、まさしくCoEの概念を取り入れるきっかけとなるのが「継続的に会話する」という部分です。
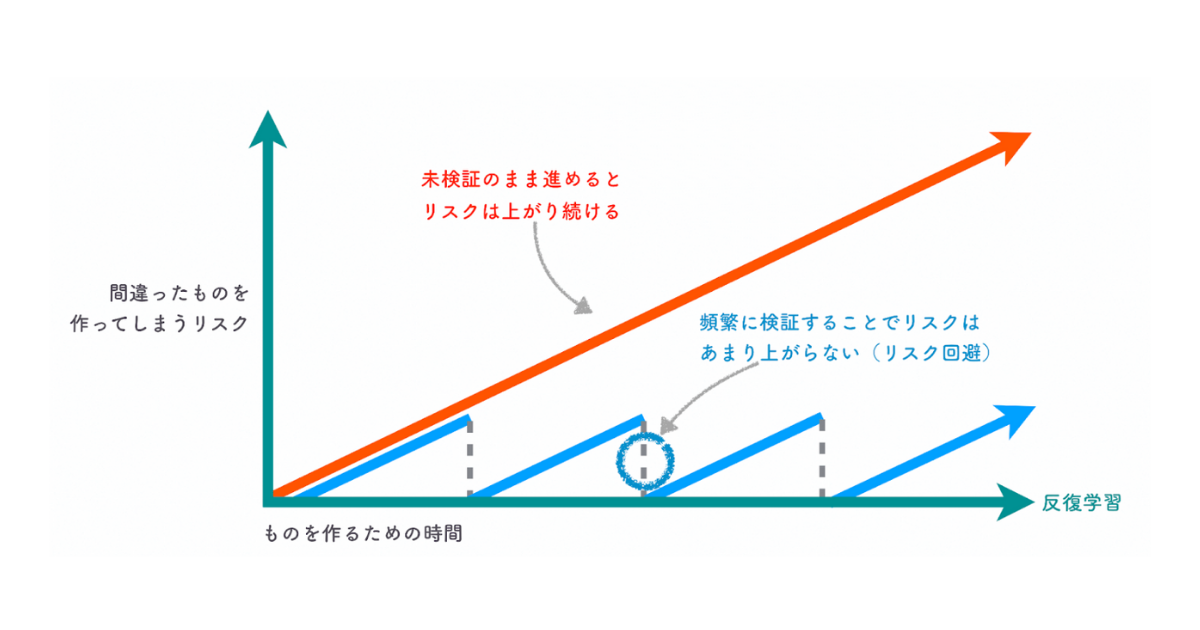
プロトタイプによる検証期間を短縮、不確実性の高い要素を優先的に明らかにする
ペーパープロトタイプやノーコードツールに代表されるように、ローコストで短時間に成果を出せるツールを駆使しながら学習を増やしていこうという取り組みです。

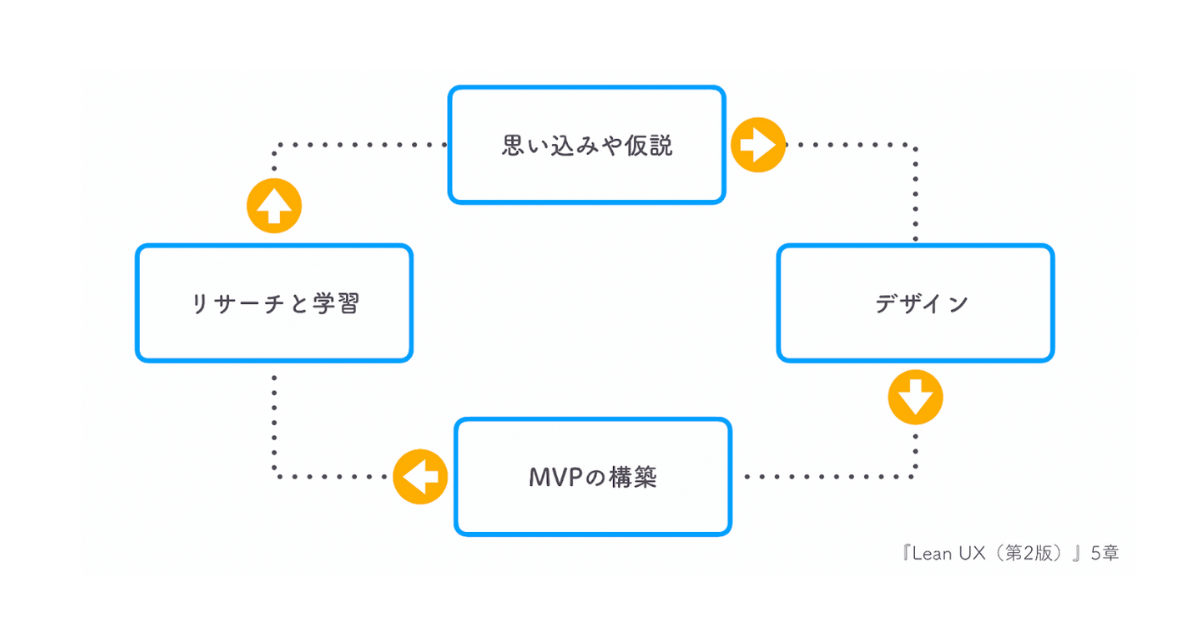
Lean UX 第3版 は、「Lean UXキャンバス」にウェイトを置き解説しています。Lean UX プロセスの詳細を知るには Lean UX 第2版 がおすすめです。 *ここでは簡単にご紹介します。

<思い込みや仮説>
<デザイン>
ワイヤーフレームのような忠実度が低いもの、ノーコードのような忠実度が高いもの、デザイン手法は多岐に渡りますが、ポイントは仮説の解像度にあわせて手法を選択することです。もし仮説の解像度が高ければ忠実度の高い手法でも構いませんが、解像度が低いにも関わらず、いきなり忠実度の高いデザイン手法を選択し、検証に踏み切ることはリスクであることを念頭に置いておきましょう。
<MVPの構築>
仮説の検証を通じてチームの学習量を最大化するために、低コストで用意できるモノ
<リサーチと学習>
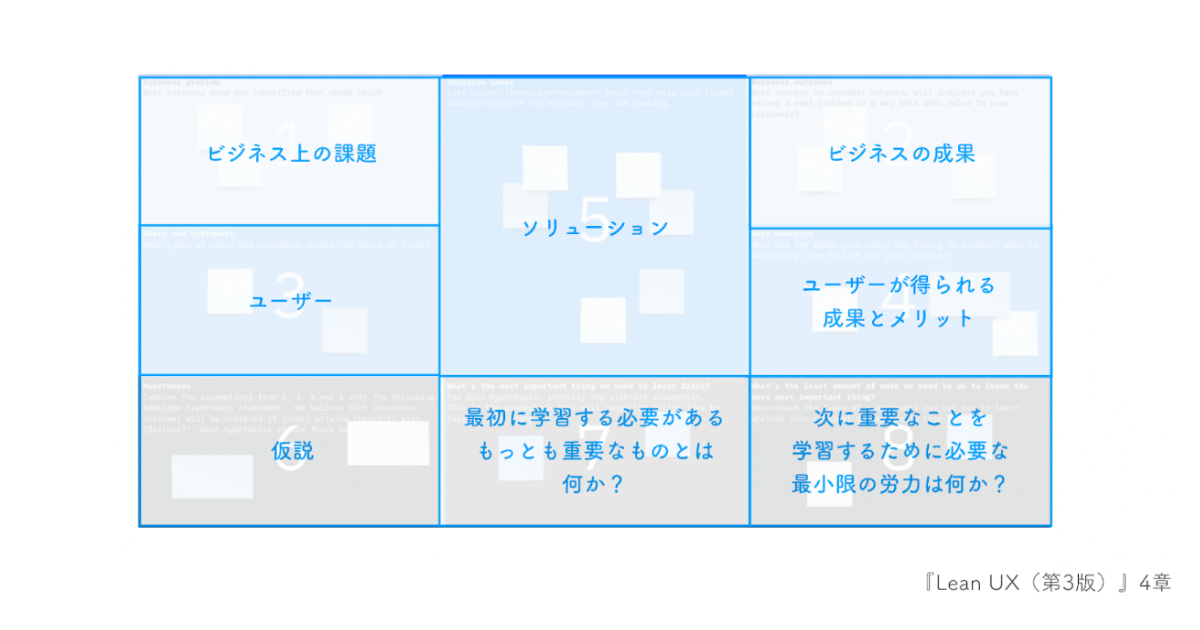
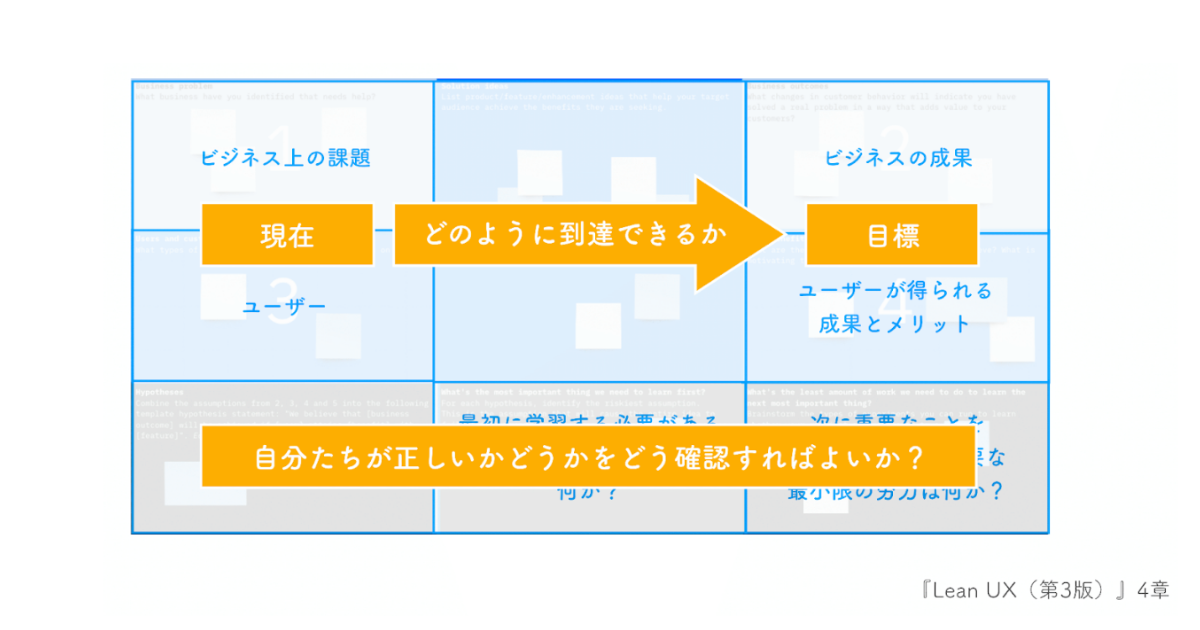
Lean UXキャンバスは、何を、何のために、誰のために構築しているのかといった全体像を示すことができます。製品の潜在的に弱い部分を迅速に特定 / 修正し、ビジネス並びにユーザーの課題を解決することで、顧客中心の製品を作ることができます。
引用元:Lean UXキャンバスを用いた変化の捉え方

8つの主要な要素を含むブロックで構成されています。下記のように、ぜひ点ではなく面で捉えてみてください。この番号の振り方やブロックの位置には意味があります。グルーピングを意識することで、よりよいファシリテーションができると思います。

私なりに活用方法をまとめてみました。ぜひ参考にしてみてください。

<Lean UX がアップデートされた背景>
Lean UX 初版から7年、第2版から5年が経過しましたが、その間にアジャイル開発やOKRなどの目標設定フレームが深く浸透してきたことで、組織は顧客中心主義をこれまで以上に強く意識するようになりました。ただ、市場や顧客を取り巻く環境の変化に合わせて柔軟に対応していくことは未だに困難です。そのためにはサービスやプロダクトの不確実な要素を迅速に特定・修正し、問題の解決に向けたプロダクト開発を繰り返しまわしていく必要があります。
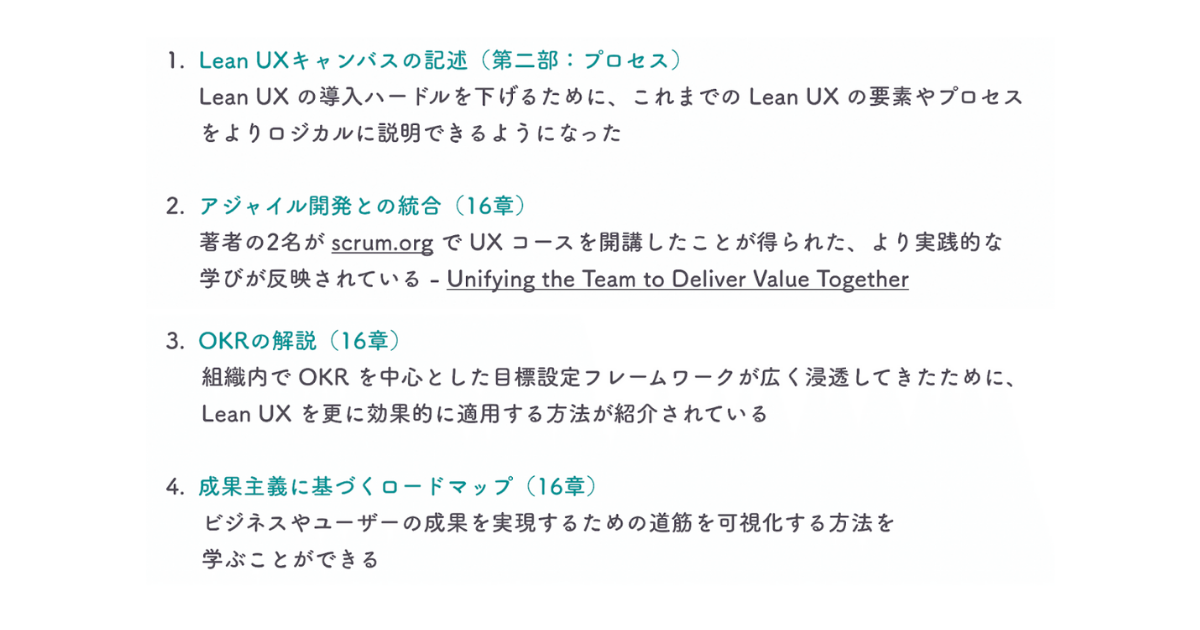
<最新版 Lean UX 第3版 で追加されたこと>

ここからは事例を交えながら Lean UX の活用方法をご紹介します。
こちらは以前、JR東日本チームと共同で開発した「GO! by Train」というアプリです。

端的にいうと乗り換えアプリなのですが、ビジネスパーソン向けにA地点からB地点への最短ルートや遅延情報をパッと見で理解できるようにしたものです。他の乗り換えアプリは最短ルートが必ずしも上位に表示されなかったり、遅延原因がわからないものが多かったんです。遅延の原因がわかれば「遅れてはいるけど、すぐに通常運営に戻るな」といった判断ができますよね。このような取り組みがきちんと世に評価され、現在はJR東日本の公式アプリに取り入れられています。


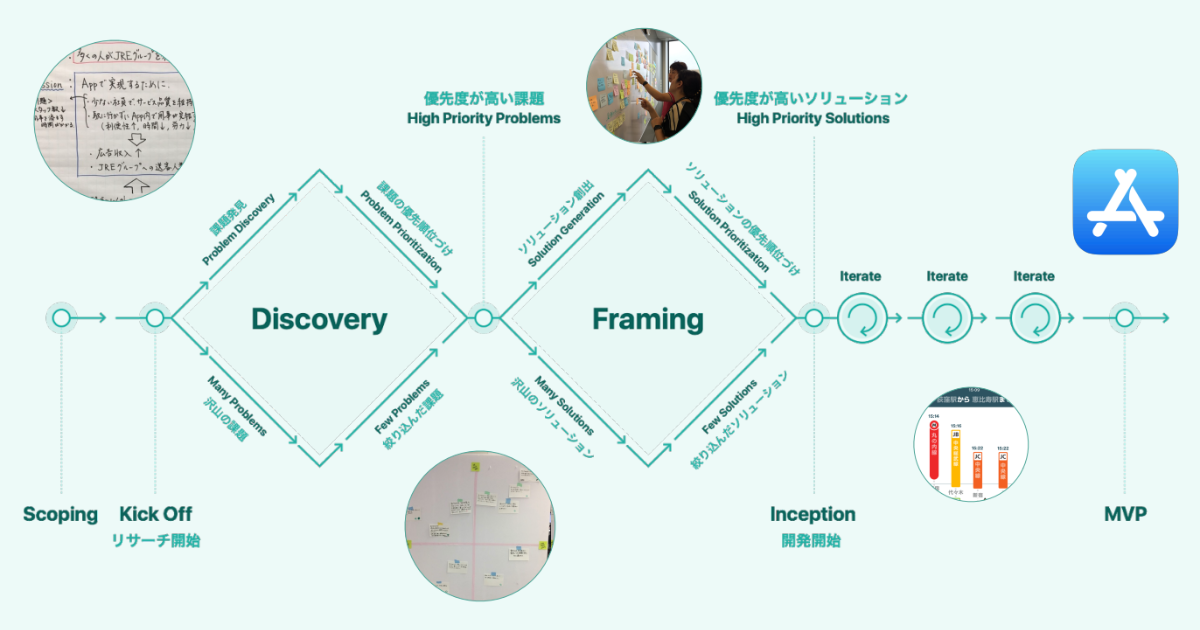
キックオフのポイントの1つは、翌日からアクションができるよう、プロトペルソナを補強するためのユーザーリサーチプランを立てることです。一斉に自身の頭に思い浮かべているユーザー像を書いていき、自信がなかったり、思い込みの可能性がある部分を議論の中で特定します。そうしたユーザーリサーチからプロダクトディスカバリーフェーズに入っていきます。
キックオフのアクティビティを踏まえ、プロダクトディスカバリーで実施していることを紹介します。
代表的なものは、Lean UXでも紹介されているプロトペルソナの作成です。プロトペルソナをもとに、最小限の力で検証できるアイディアを拡散して、ユーザーリサーチ結果からペルソナを修正・肉付けしていきます。わかったことや間違っていることを上書きし、チーム全員がこの事実に向き合う作業をします。

あとはリスクを回避するための優先度付けを、マトリックス図を用いて整理します。例えば、ビジネスインパクトやユーザーインパクトが大きい右上にあるものから早期に検証していくべきだ、というような検証プランを立てます。

リスクの優先度付けで「これは解決に値するニーズだ」と特定したものは、検証方法の洗い出しをします。例えばペーパープロトタイプの場合、一つの部屋にみんなで集まり「ユーザーはこういったことに困っています」「この案なら解決できます」といったアイデアを出し合い、それをデザイナーが形にします。これを繰り返し、確度の高いソリューションができたら、MVPという形で世に出します。
この段階で確実にわかっていることは「開発してもOK」というサインでもあるので、効率的に開発に取り組むことができました。
Lean UXでは、定期的にユーザーとのタッチポイントが発生し、情報共有されることが特徴的だと思っています。自分のアイデアを出すことで課題を ”自分ごと化” できるので、自発的に動いてくれる人が増えました。
 また ”分かっているものから作る” アジャイル開発ができるので、エンジニアからは安心したという声を多く聞きました。いきなり大きな機能を作るのではなく、少しずつ開発が続けられることで自信にも繋がるようです。
また ”分かっているものから作る” アジャイル開発ができるので、エンジニアからは安心したという声を多く聞きました。いきなり大きな機能を作るのではなく、少しずつ開発が続けられることで自信にも繋がるようです。Lean UX 第3版 に書かれている最も大切なメッセージは「アウトプットからアウトカム思考へ」という部分です。
プロダクトやビジネスのビジョンを実現するために、エンドユーザーの行動がどう変わっていくのが望ましいかを考えることです。あまり機能にフォーカスせず、どのように変わっていくのかを徹底的に考えます。
今回の Forkwell イベントにあたり、Jeff からメッセージをもらいました。私の方で意訳します。

現在のソフトウェア開発は継続的な変更が可能であり、それが求められています。何を作るべきか、安全にデザインすべきか、そしてユーザーはどういう反応を見せるのか。日々、発表される新しいツールによって小さなアイディアでもすぐに形にすることができますし、ユーザーの手元にいち早く届けることで、そのアイディアはユーザーのニーズに応えることができるのか評価しやすくなりました。評価だけでなく、改善に向けた学びやインサイトもを得ることができます。Lean UX はどうすればそれが可能になるのか、そしてあなたのソフトウェアかつプロセスにどのように適用すればいいのかを教えてくれます。
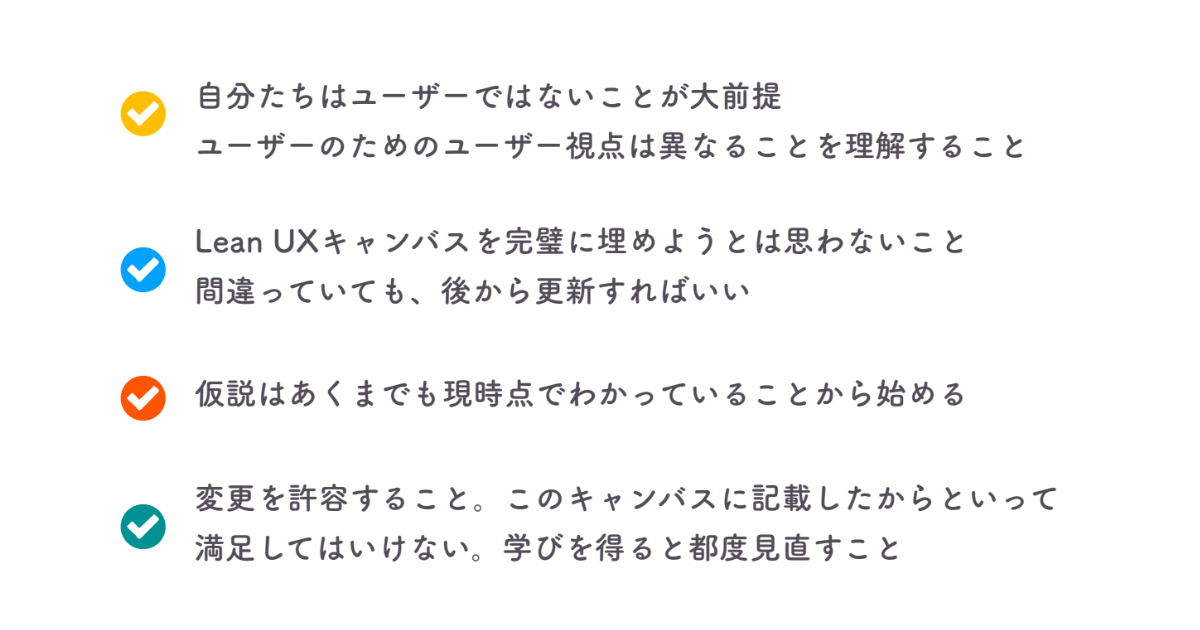
Jeff が来日した際にディスカッションしたことがあります。前提として4つのポイントを理解する必要があります。
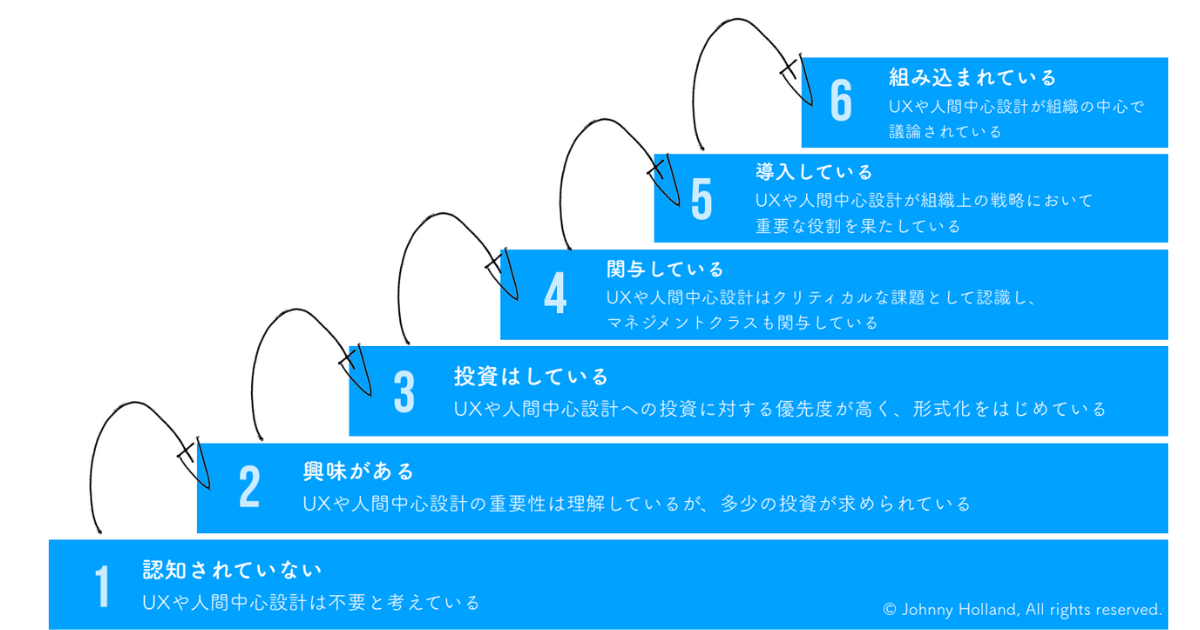
次に導入する際に参考になる普遍的な「UX 成熟度モデル」というフレームワークを紹介します。

あなたの組織は、この中のどこに当てはまるでしょうか。ここでは「1.認知されていない」を例にあげます。認知されていない場合は Lean UX 第3版 やイベント参加などを通じ、周りに認知させ同志を集めることが大切です。組織の中で最もユーザー視点を持っているのはカスタマーサクセスだったりするので、部署を超えて共通課題を持たせ、コミニュケーションしていきましょう。Lean UX 著者が語るように、有識者をボードメンバーに入れることができれば究極ですよね。
— 「2.興味がある」 と「3.投資はしている」の間に大きなギャップがあり、ここの突破はなかなか難しいのではないでしょうか。
「この機能は良い!」と思っても、実際に全く使用されていない機能ならば、そのギャップは企業にとってリスクですよね。そのリスクを掲示しつつ、回避方法として Lean UX がありますよ、と必要性を促していくことはできると思います。一般的に機能の8割は使われないという話もありますから、そのあたりを理論武装しながら話すと良いと思います。
—日々の振り返りや課題意識から自分自身で進言していくのは、大事な一歩なのですね。
仰るとおりですね。ここでも「UX成熟度モデル」を活用できます。組織の成熟度を測ってみましょう。例えば、質問者様の組織が「1.認知されていない」「2.興味がある」に該当する場合、プロトペルソナを作ってみる、Lean UXキャンバスを埋めてみる、空白を補完する活動を始めてみるなど「学び」の機会を提供することで、次にやるべきことを促し「3.投資はしている」に移行できると思います。ぜひトライしてみてくださいね!
—「Lean UXの考え方で価値を作っていく場合、デザイナーは何をすればいいのか?」という似た質問もありました。
あまりパキっとわけず、フェーズにあわせて少しずつグラデーションになっていくようなイメージで考えています。
<PM>
ビジネス課題の解決に向けて意思決定する人(課題の洗い出しや優先度付け、ビジネスリスク検証、プラン立案)
<デザイナー>
ユーザー視点でインターフェイスを設計する人(デザインスタジオの実施、ファシリテーション、プロトタイプ作成)
<エンジニア>
アウトカムを最大化するための機能開発する人(実現難易度の検証、技術的リスクの特定)
このようにそれぞれの視点を持った3者がひとつのテーブルに座り意思決定されたアイデアって、やっぱりベストですよね。僕はその場をファシリテーションするのが、ユーザーの一次情報を持っていることが多いデザイナーなのかなと思っています。
—完全に分断して、PM、デザイナー、エンジニアと各タスクを渡していくのではなく「一つのテーブルに座って」の部分が重要なのですね。
そうですね。一つのテーブルの観点は持ちつつも、役割は明確化しておくべきだと思います。新規プロジェクトを立ち上げるときに明確に「ここはあなたの役割です」と決めておくといいですね。
—役割をはっきり決めておくのと、役割をはっきり決めずグラデーションで考えるという観点は相反する気もしますが、そのあたりはどう分けて考えると良いでしょうか?
何を作るか、アウトプットをベースに考えるといいかも知れません。ここは確かに難しいですよね。その人のスタイルにも寄りますよね。
—「デザイナーやPMが境界を超えて仕事をする場合、お見合いになったり誰の責任か不明瞭にならないでしょうか。」といった質問もあります。
共創機会の多さから、そのように感じる方々は多いです。アジャイル開発を取り入れているチームの「ワーキングアグリーメント」のような場を設け、メンバーの役割や責任範囲、特に何に対して意思決定権があるのかを言語化しておきましょう。
例)プロダクトマネージャーの場合
例)デザイナーの場合
—デザイン思考では、アイデア出しの前に探索的なリサーチをし、顧客ニーズを理解することが一般的なようですが、いかがでしょうか。
いいポイントですね。結論から言いますと、探索的なリサーチを行うケースはほとんどありません。
Lean UX の本質は仮説思考にあると思っています。『イシューから始めよ』(英治出版)という書籍でも言及されている「イシュードリブン」な考え方に近く、解決すべきユーザーの課題を素早く正確に見つけることを最優先としています。正解を見極めるために仮説は存在し、間違っていたら素早くピボットするというリーンスタートアップの要素がここで取り入れられています。
—書籍では「単なる機能リストを羅列するのではなく、ユーザーの価値を書く」とありましたが、いかがでしょうか。
よくありますよね。Backlog なんかだとユーザーストーリーが機能の使い方になってしまったり。
例えば「検索機能 → ◯◯を探す」といったように、一歩下がって機能を動詞に直してみると良いかも知れません。ユーザーはこういう理由で、こういう行動をしたいから、という文脈を併せて記載するとわかりやすいですよね。
更新が難しい理由はいくつかあると思います。
更新する内容がない場合、検証スピードの見直しや情報共有の体制を見直すと良いでしょう。反対に情報量が多く、更新作業が間に合わないということであれば、常に見えるところに貼っておくなど見える化しておくことがポイントです。
JR東日本アプリ「GO! by Train」開発時はデザインが最後でした。全く世に出せないようなデザインならともかく、十分にバリューが伝わるデザインであれば、先に進むことはむしろ良いことだと思います。機能がかたまっていて自信があるもの、確実なものを少しずつ進めていくのがベストなので、デザイナーとエンジニアがその共通認識を持っていれば問題ないのではないでしょうか。
アジャイルの捉え方によりますが、まずプロダクトディスカバリー(課題の発見・特定)にウェイトを置いてやってみるのはいかがでしょうか。
—エンジニアの世界ではプロダクトデリバリーの方に話が偏ることが多いかも知れません。チーム全員でプロダクトディスカバリーに集中するのは面白いですね。
私の経験をお話します。まずチームメンバーがユーザーリサーチに同席するきっかけが減りました。オフラインなら別の部屋で観察してもらうような工夫ができますが、リモートでは同じルームに招待することになり、結果として被験者にバイアスをかけてしまうリスクを感じました。あとで録画したビデオを共有しても見てもらえない可能性が高いので、その点は非常に苦労しましたね。これらが全て解決できるわけではないですが、チームを少人数(5-6人)に留めることでリスクが軽減された実感があります。
とてもいい質問ですね。2つあります。1つはペルソナを作成するプロセスに必ず関与してもらうことです。2つ目はどの意思決定においても、ペルソナ(ユーザー)ならどうするか?という問いを必ず投げかけることです。ユーザーの解像度が上がっていない場合は、ユーザーの声を直接フィードバックをすることも効果的です。