目次
■キャリアとスキルアップ

2022.08.01 2023.12.14 約6分
フロントエンドエンジニアのみなさん、 Web アクセシビリティについて、どのくらいご存知でしょうか?「いつかやらなきゃいけないと思っている」と思いつつ、後回しにしていませんか?実は2021年6月に障害者差別解消法が改正され、3年以内に施行されます。
本レポートではymrl (やまある)氏より、明日から始められる実践的な方法を解説していただきます。エンジニアの方々はぜひ、作り手目線でアクセシビリティを考えてみましょう!
エンジニアに特化した Web アクセシビリティの情報って、意外と無いんです。今回はWeb 技術のエキスパートとして解説していきます。まず Webアクセシビリティ とは何を指すのでしょうか?Wikipedia や Web アクセシビリティ基盤委員会による解説では「利用しやすさ」と表現されています。※国立国語研究所の外来語委員会では日本語の言い換えとして「利用しやすさ」を提案しているそうです。

私はこの「利用しやすさ」という言い方に疑問を感じています。
なぜなら「アクセシビリティ = 利用しやすさ」とだけ捉えると、ユーザビリティとの差が分からなくなるからです。では、ユーザビリティとアクセシビリティの違いを考えてみましょう。

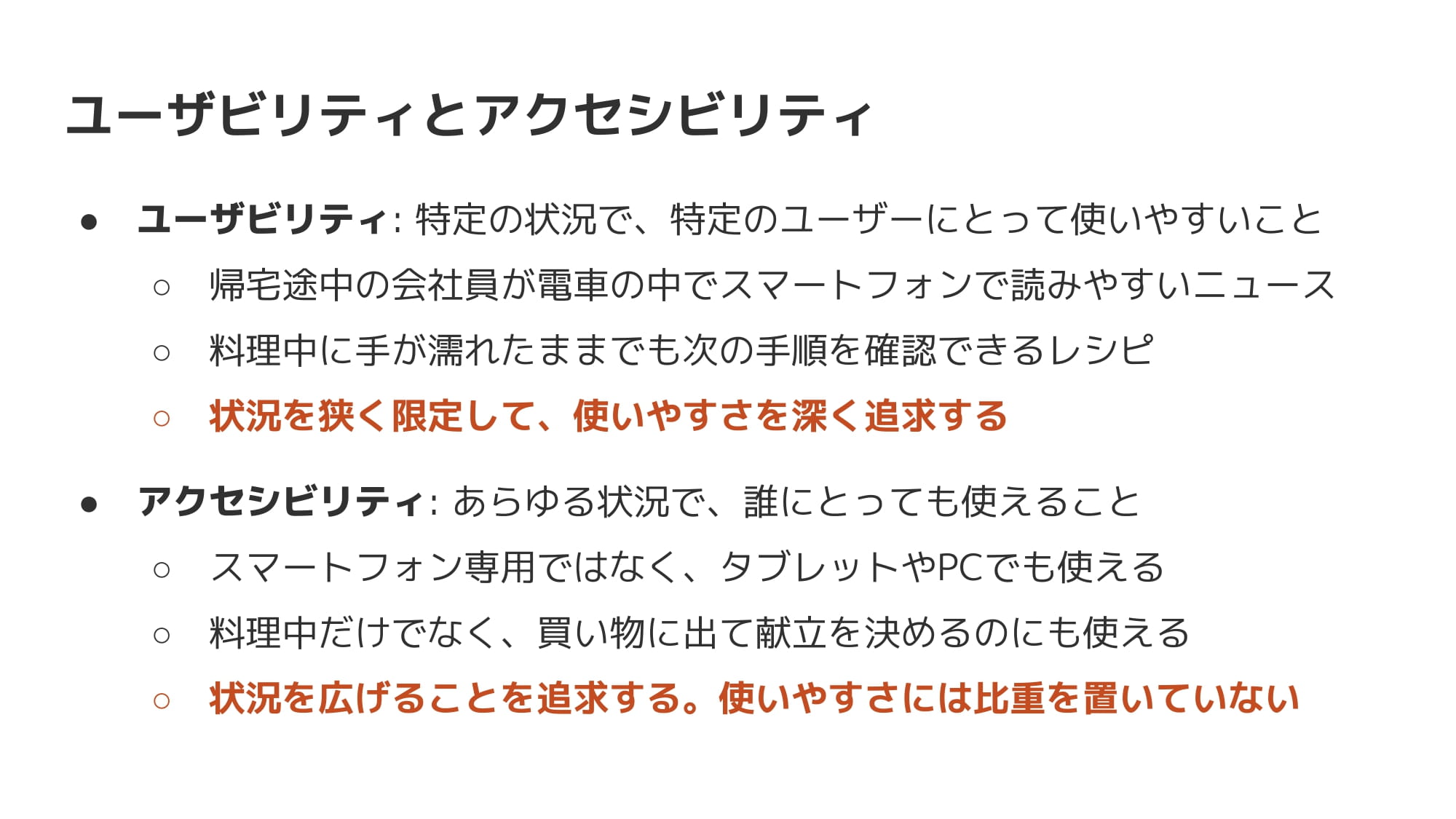
ユーザビリティとアクセシビリティには、下記のように明確に使い方の差があります。
特定の状況で特定のユーザーにとって使いやすいこと。状況を狭く限定して、使いやすさを深く追求する。
例)
あらゆる状況で誰にとっても使えること。状況を広げることを追求する。使いやすさには比重を置いていない。
例)
アクセシビリティの話をすると
このように誤解されることがあります。誤解されてしまう背景は前述したとおり
という考え方があまり浸透していないからだと考えています。
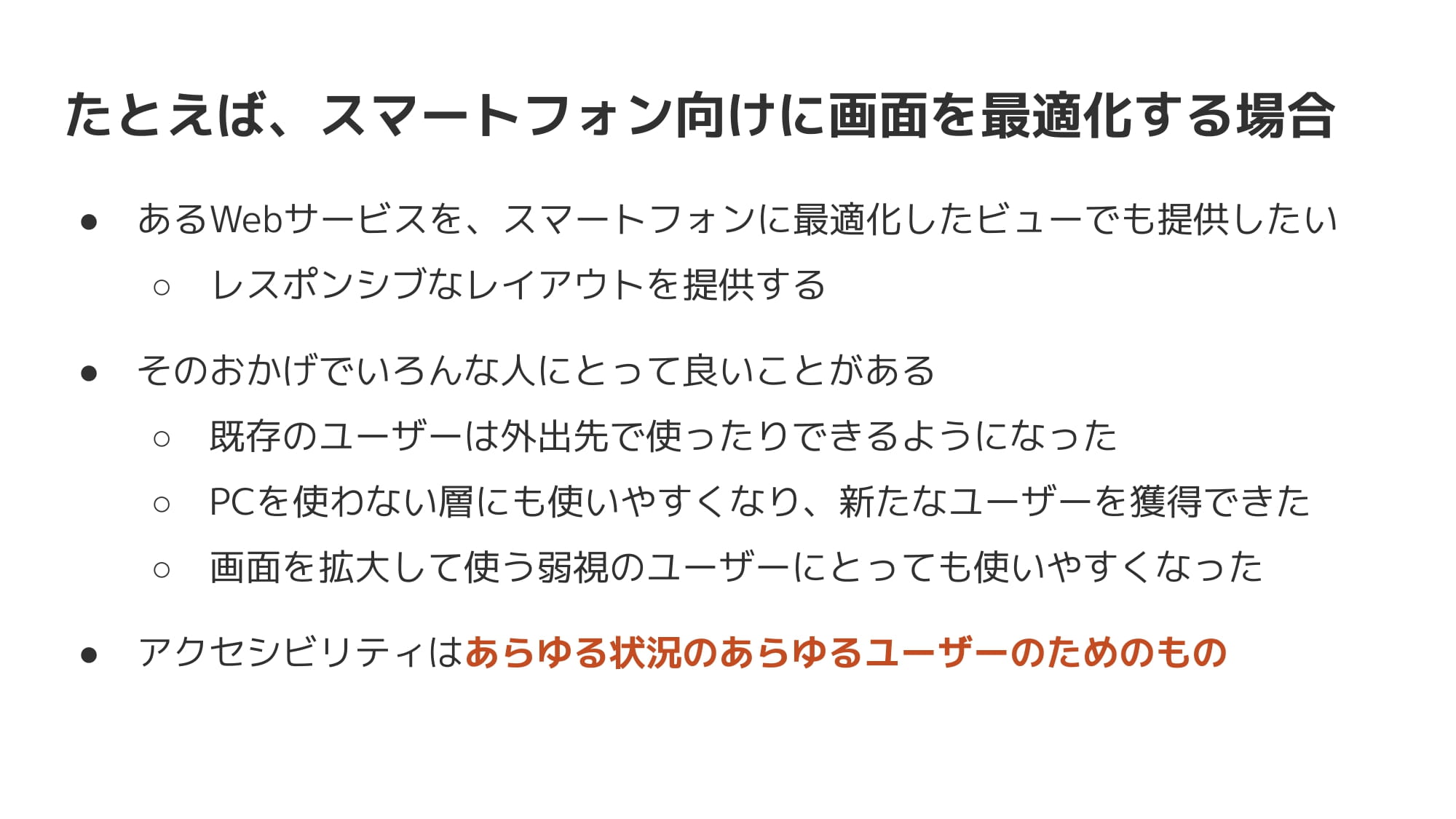
具体例をあげてみます。
例)あるWebサービスをスマホ向けに最適化したい

Webエンジニアやデザイナーの方は、よく直面するシチュエーションですよね。
この例の場合、ユーザーが得るメリットは下記のようなものがあります。
あらゆる状況のあらゆるユーザーが使いやすくなることを、あえて障害者、高齢者ではない例で説明してみました。
なぜこのような誤解が生まれてしまうのでしょうか?
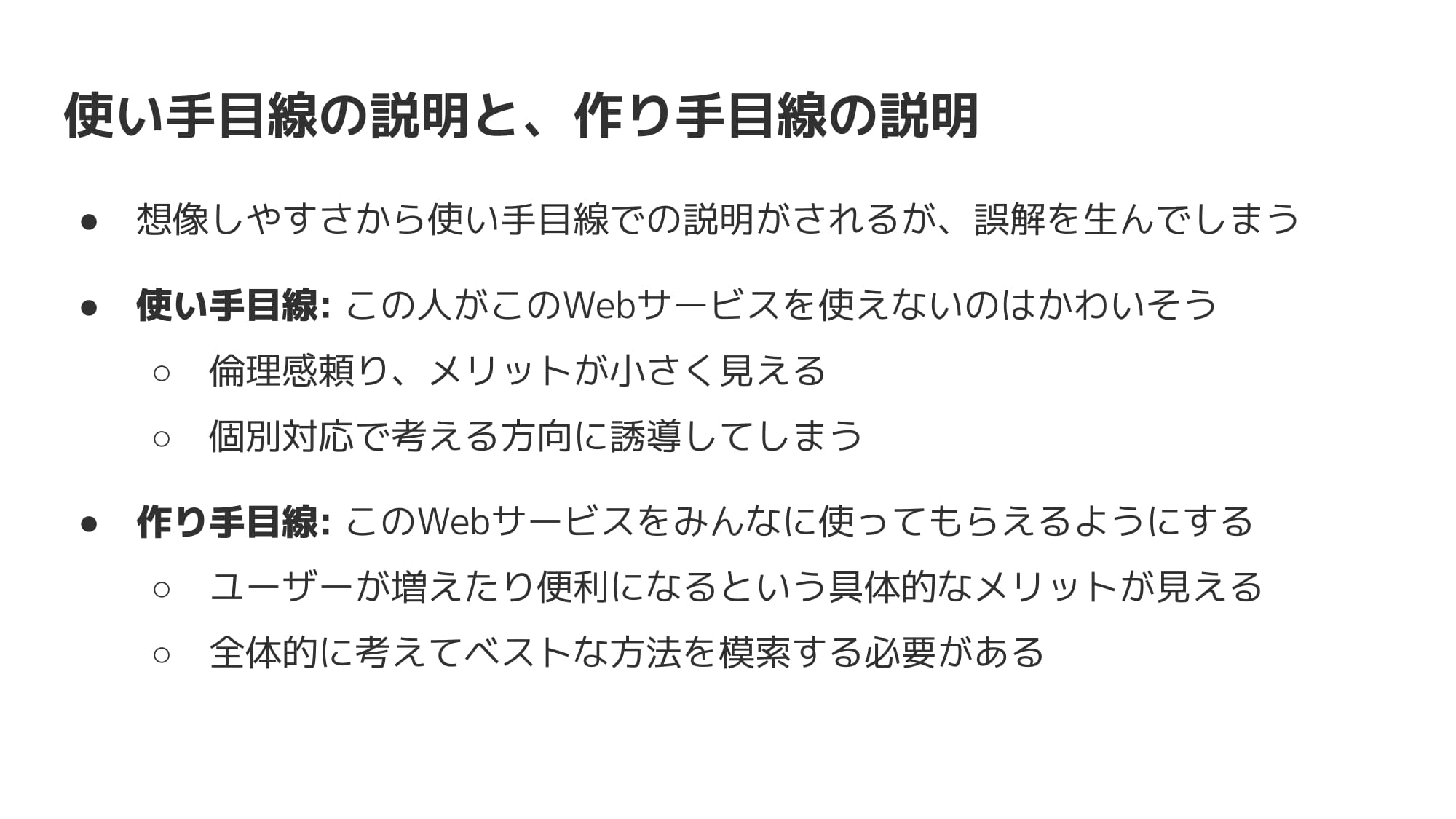
それは「アクセシビリティを語るとき、使い手目線になりがち」だからかも知れません。

アクセシビリティについて説明するとき、伝わりやすさから、「障害を持ってる人がこのWebサービスを使えないのは可哀想ですよね」と、使い手(ユーザー)に注目した話になってしまいがちになってしまいます。
しかし、使い手目線で進めると
といった流れで個別対応を誘導する形になったり、メリットが小さく見えてしまう原因になります。
一方、作り手目線の場合は「このWebサービスをみんなに使ってもらえるようにしよう」が前提になります。まさしくこれがアクセシビリティの考え方なんです。作り手目線でスタートすると、より具体的なメリットが見えてくるはずです。

エンジニアの方々はぜひ、作り手目線でアクセシビリティを考えてほしいです。
Webアクセシビリティを減点法で捉える方が多いのですが、ぜひ「加点法」で考えてみて欲しいです。
例)Webサービスを使うためにサインアップしたが使えなかった
こんなことがあれば、当然ユーザーは怒り感情的に訴えてきます。
完璧にしていないとクレームになる → だからクレーマーのための対応をしておかないといけない → こういった減点法っぽい考え方になりがちです。
これを加点法で考えてみましょう。
私に受託 Web 制作の経験がないため想像ですが、受託制作ではゴールをリリースに設定されることが多い印象です。
そうすると事前にアクセシビリティの方向性が要件定義で定められていることが多いため、エンジニアは従わざるを得ないですよね。
ただ現在は、自社サービスのアクセシビリティに取り組む会社は増えています。昨年のアクセシビリティのAdvent Calendarから抽出したらこんなにありました。
自社サービスに取り組む場合、リリース後も改善を続けていくのが当たり前になるでしょう。現場からボトムアップで段階的にアクセシビリティを高めていくという考え方でやっていけると思います。
いつも「目が見えない人はこういうことをしています。」みたいな説明から入ることが多いんですが、今回は「アクセシビリティをどう捉えるか?」の前提からお話しました。
Webアクセシビリティはすべての人のためのものですが、その中でも特に意識されるのは障害者や高齢者が抱えるハンディキャップです。障害という言葉をあまり使いたくないので、今日はハンディキャップという言葉で話していきますね。
ハンディキャップの一例をあげます。

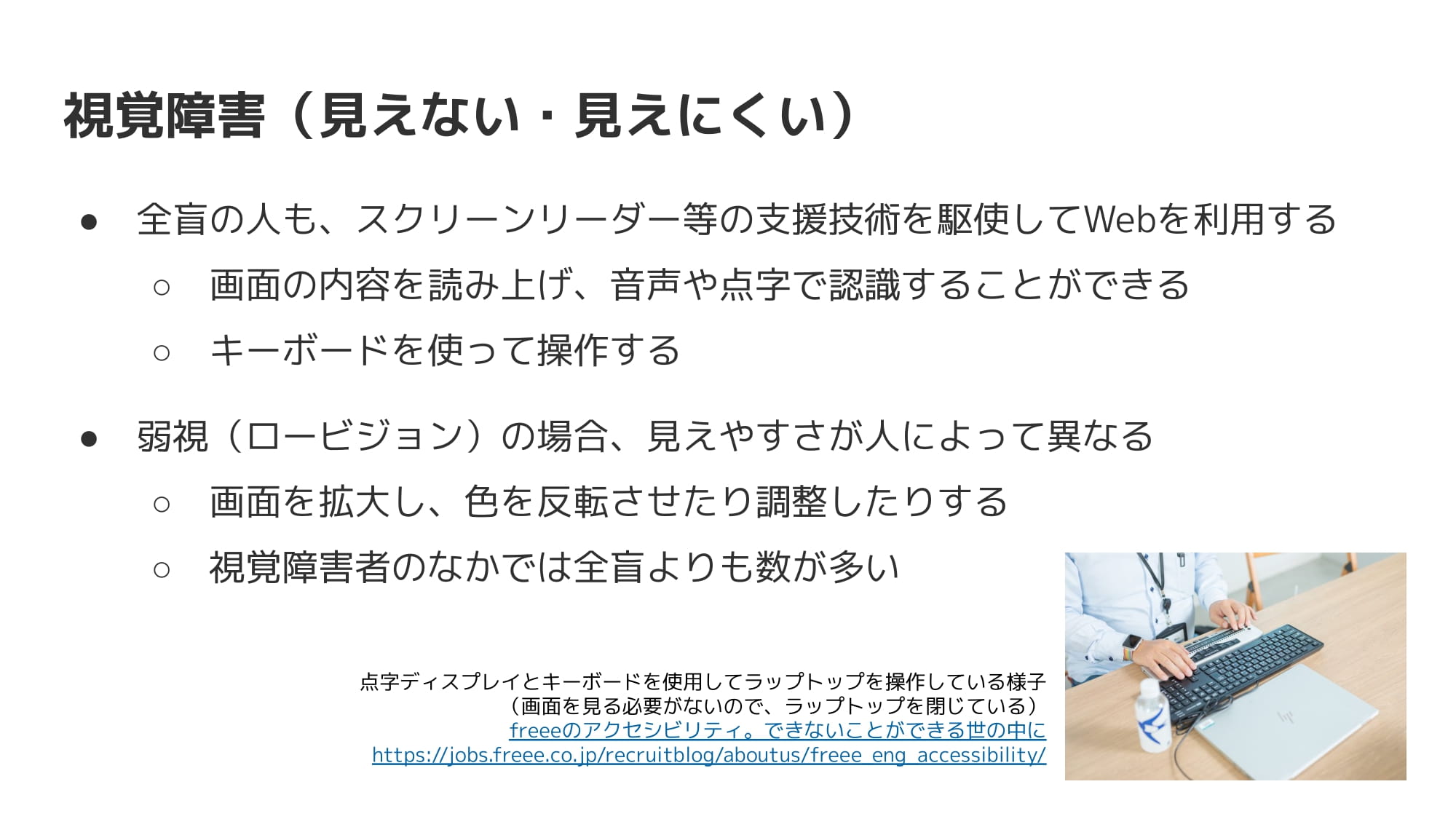
全盲の方は「スクリーンリーダー」という読み上げソフトを使用して Web を使います。画面上の文字を音声や点字で読むことができ、キーボード操作が可能です。
また視覚障害の中でも全盲より「見えにくい」程度の方が多数派です。(弱視やロービジョンと呼びます)
弱視やロービジョンの方は、拡大して色を反転させたり、画面に近づいて見たりする工夫をしています。このような方のことも考えてWeb設計を行う必要があります。
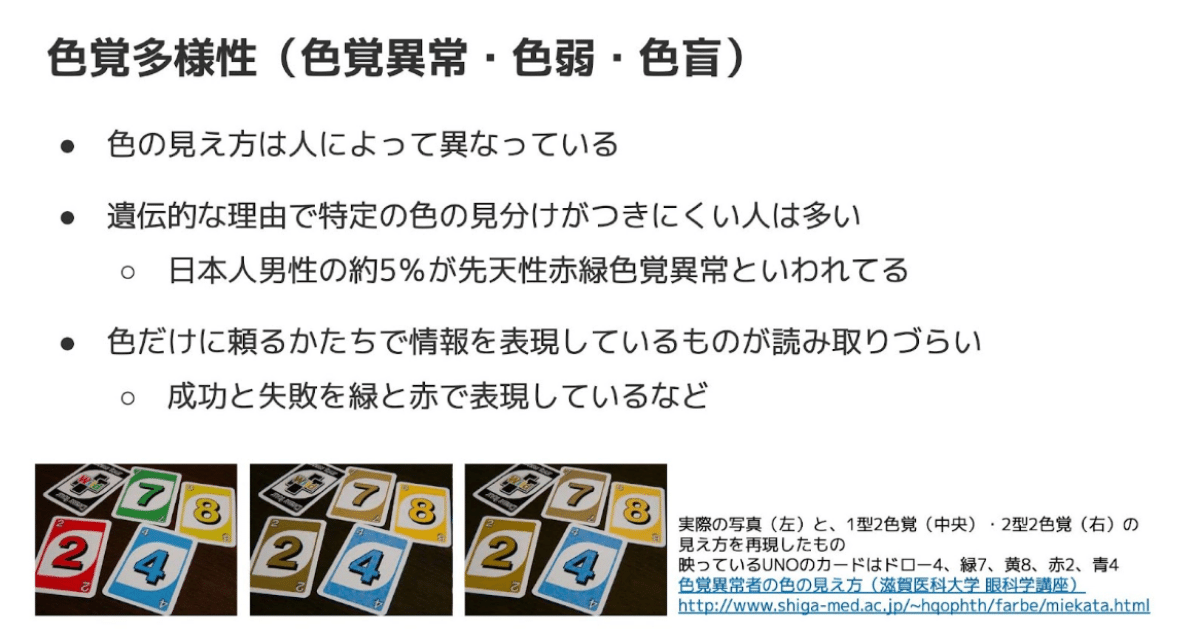
色覚多様性は、色覚異常や色弱、色盲などの言い方があります。色の見え方は人によって異なります。

上記のUNO画像には赤の2 、青の4 、緑の7 、黄色の8、ドロー4があります。
もし遺伝的な理由で特定の色の見分けがつきにくい人の場合、 右2枚の写真のように赤の 2 と緑の 7 が近い色に見えてしまいます。
このように色だけで情報表現されていると、読み取りづらい問題が生まれます。よくあるのは、赤と緑で失敗・成功を表現しているものです。
手や腕に障害が起きる上肢障害の場合、マウスが使いづらいことがあります。
上記のようにあらゆるパターンが想定されますが、ポイントはキーボードが使えるようにしておくことです。
キーボードは指一本あれば使えます。寝たきりや手が動かせない場合、口に棒を加えてキーボードを押したり、視線の動きでキーボード操作をすることもあります。

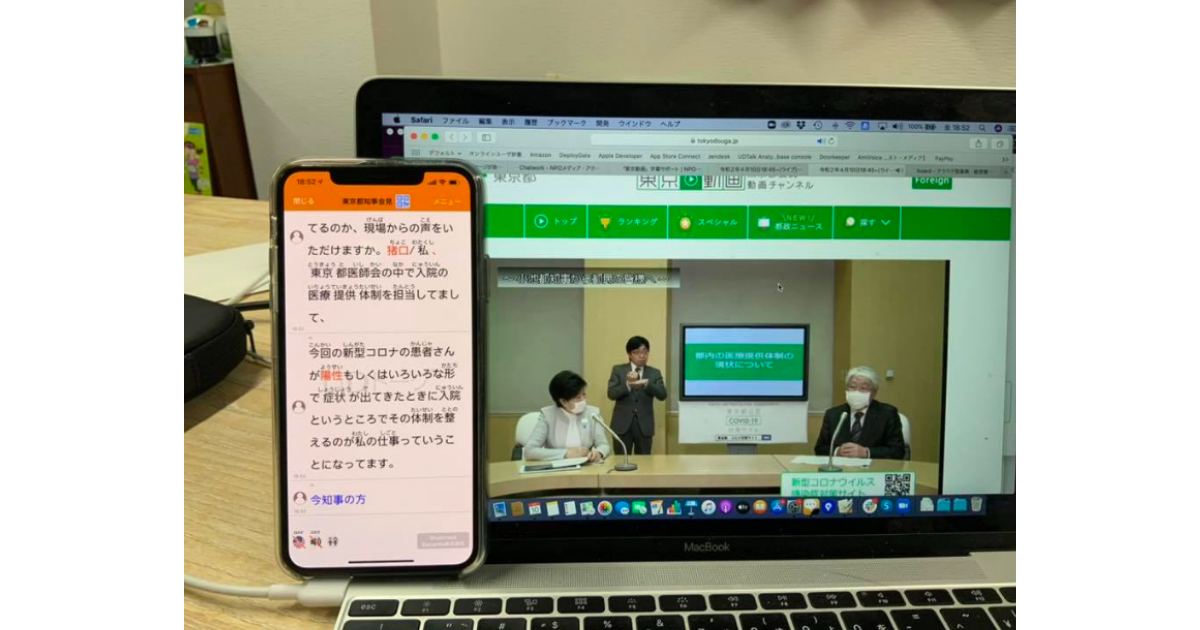
引用元:【シェア希望】都知事の会見にUDトークで字幕がつきます!
音声が聞き取りづらい、聞こえない聴覚障害の方向けに、字幕や手話通訳、書き起こしを作る必要があります。
例えば、東京都知事の会見は UDトークという機械認識と手で修正するアプリによって文字起こしが提供されています。
ここまでの話しで「自分には関係ない」と考える方もいるのではないでしょうか。しかし、一時的にハンディキャップを背負う可能性も十分にあります。
アクセシビリティはこのようなときにも代替手段として効果的です。
今までの話を、いきなり全て認識するのは難しいですよね。
実は、いろいろなハンディキャップに対して普遍的に「これをやれば大丈夫 」を示すガイドラインがあります。
それが W3Cが定義・策定した WCAG(Web Contents Accesibility Guidelines)です。
WCAG 関連文書の中に Understanding WCAG という解説書があります。これを一緒に読むと「何のためにやるのか」が更に理解できるはずです。

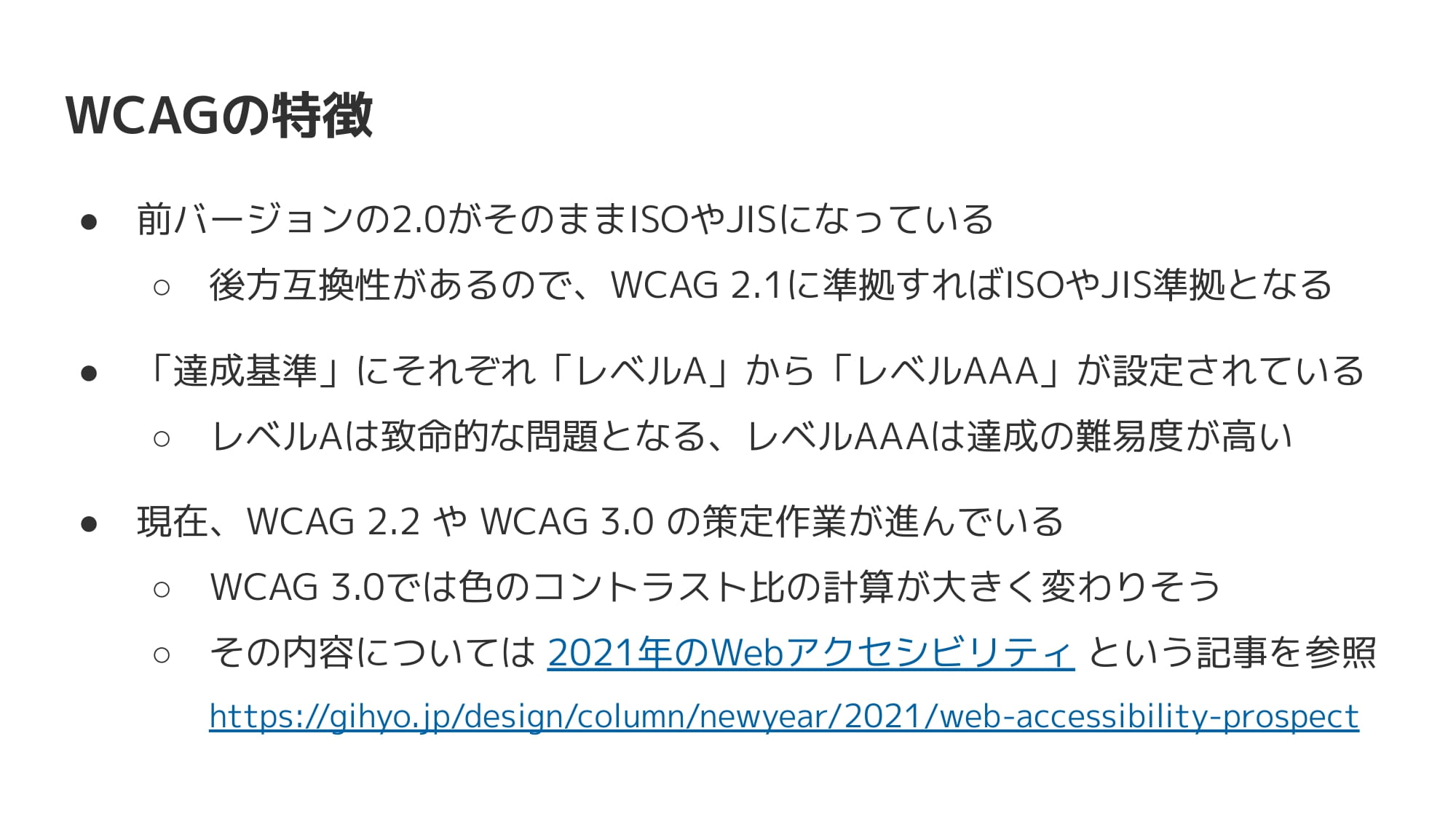
WCAG はISO や JIS になっているので、WCAGの準拠 = ISO・JISへの準拠 となります。
WCAG のそれぞれの項目の達成基準にはレベル A 〜 AAA までが設定されています。
AAA は難易度が高く、A は致命的な問題を起こしやすいものです。
HTMLで表現できる範囲を超えたUIを作るときに使う属性として WAI-ARIA が定義されています。
スクリーンリーダー等の支援技術にどんなUIなのかを伝えるHTML属性です。
このようなことをスクリーンリーダーに伝えることができます。
WAI-ARIAの実例は WAI-ARIA Authoring Practices を参照するのがよいでしょう。
WCAG のレベル AAA まですべてを達成するのはほぼ不可能だと思ってください。「うちのサイトはここまでやるよ」と決めてやっていくのがセオリーです。それを明確にしたものが Web アクセシビリティ方針です。結構ググると出てきます。
内閣府の例を見てみましょう。
こんな感じで、内閣府ですら完璧にできていないんです。
WCAGの文章が難しいので現場レベルで使っていくのは難易度が高いです。そのためWCAGをベースに組織独自の Webアクセシビリティ方針やガイドラインをつくる会社もあります。
国内だと Ameba と 私がかかわっている freee のガイドラインが公開されています。
そのまま自社の Web アクセシビリティ方針として取り込んでくれても、とても嬉しいです。もし freee のガイドラインを採用するよーという場合は、ぜひTwitterなどで教えてください。

ここまでガイドラインの話をしました。「難しいものを読まないといけないんだ」と思ってしまう方もいるでしょう。実は、機械的に検証する方法がいくつかあります。
最も定番とされているチェックツールで、CI に組み込まれているものもたくさんあります。
Web パフォーマンスの話などで出てきますが、アクセシビリティをスコアリングしてくれます。
いずれも「エラーが出ないから完璧!」ではありません。ツールにも限界があるので、人の目で見ることも大事です。まずはこういったツールを使い、問題に対処するところから始めてみましょう。
欧米では障害者の人権を守るための義務として、法律で定義されています。
日本の場合、障害者差別禁止法で必要かつ合理的な配慮を、民間企業では努力義務として課されています。これに罰則はありませんが、努力する義務がないわけではありません。
また Web アクセシビリティへの取り組みが義務化されるであろう法改正の動きもあるので、しっかり対応していく必要があります。
*追記情報_2022年7月
エンジニアの皆さんが明日から始められるようなアクセシビリティを紹介します。
正直、Webアクセシビリティは難しいです。
このように課題がたくさんあるため、組織全体で取り組むべき問題です。

Web 開発に関わるすべての人がアクセシビリティに取り組む状態がベストです。
ただ組織全体で取り組むのが当たり前な状態を作ることは、正直ハードルが高いです。
そこで、Web エンジニアこそ Webアクセシビリティをリードする立場になって欲しいと考えています。
エンジニアは Web技術に一番詳しい人であるため、誰よりもアクセシビリティのガイドラインを読み込んでいけるはずです。
また、最も実装物に近い立場でもあるので、改善サイクルを回しやすいと思いますし、アクシビリティをパフォーマンスやコードの保守性のような非機能要件と同じように見ることができるはずです。
技術の理解や肌感覚がないと基準を決めることが難しいため、エンジニアこそ Webアクセシビリティをリードすべきです。
皆さんにはぜひ、できるところから始めてほしいです。
Ameba 、freee のガイドラインで最も難易度が低く、致命的な問題であるレベル A 相当の項目を読んで勘所を掴んでみてください。
既にできているもの、少し変えたらできそうなものを発見できるはずです。
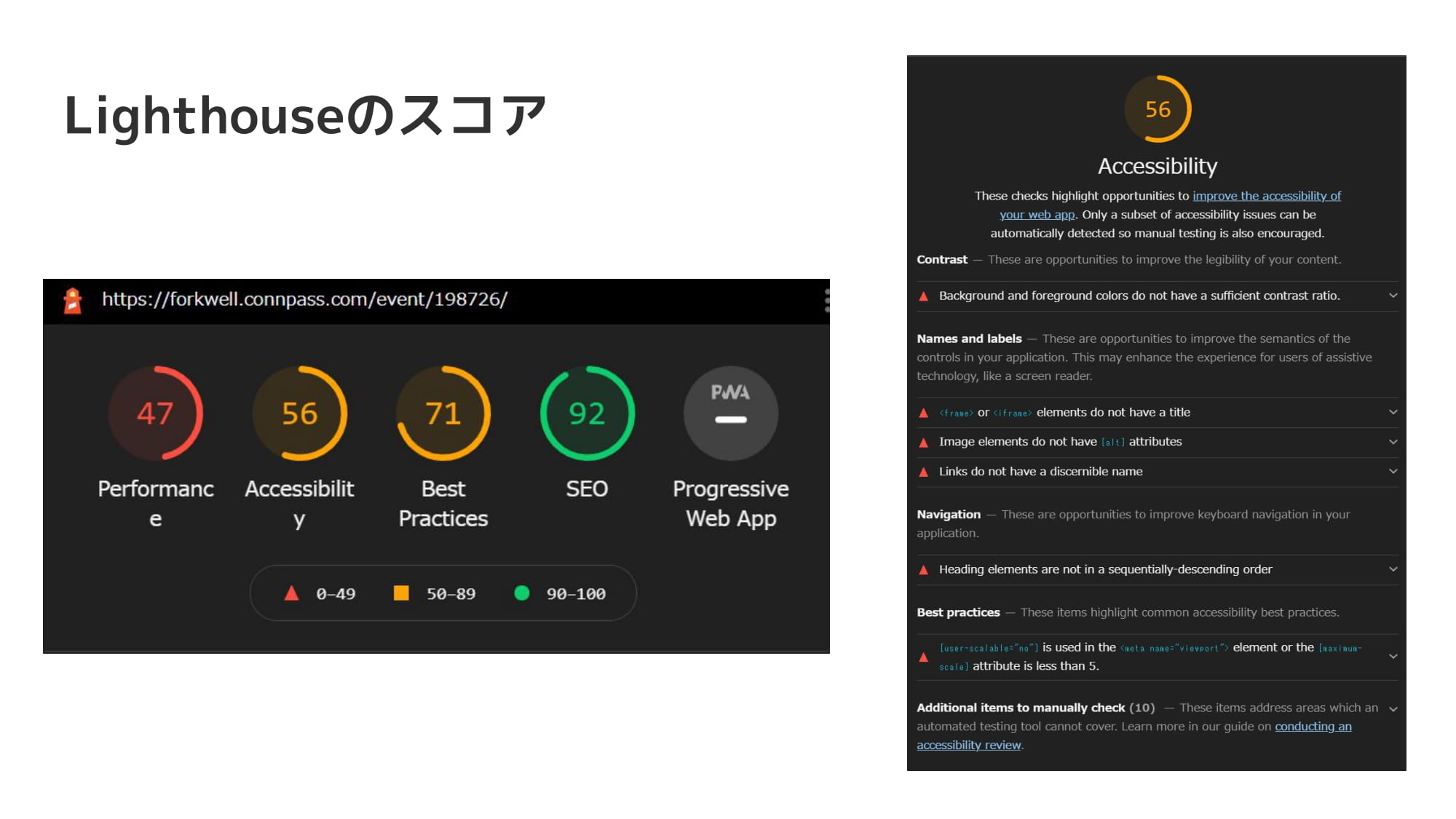
Chrome を使っている方は開発者ツールに Lighthouse があるので、スコアをぜひ見てほしいです。まずはスコアを上げられるところまで上げてみてください。意外と簡単なものはすぐに直せます。

サンプルとしてCompass イベントページのスコアを取ってみました。
図のとおり、Performance、Accessibility、Best Practices、SEO、Progressive Web App のスコアが取れます。更に下にスクロールするとアクセシビリティの項目があります。


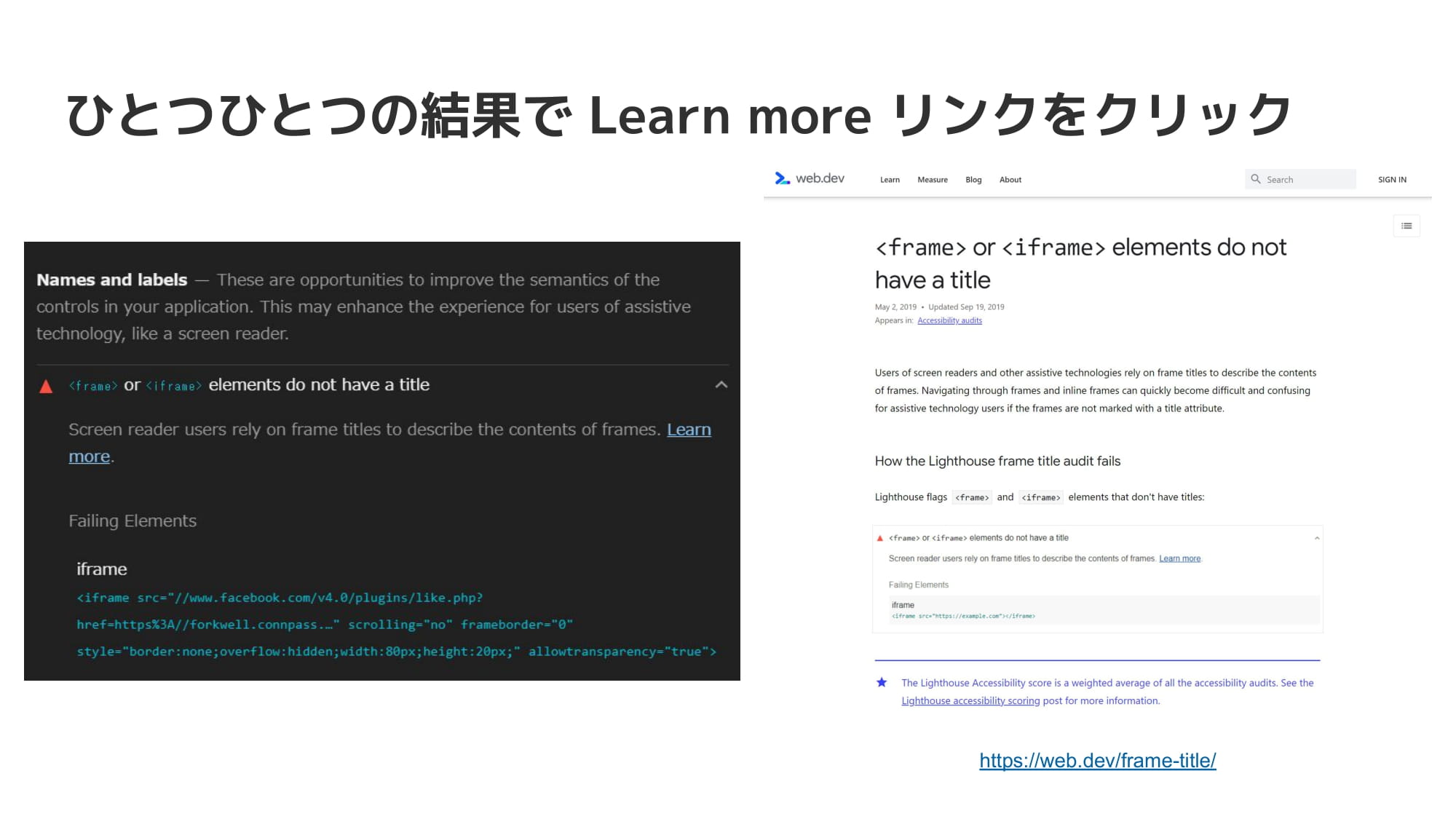
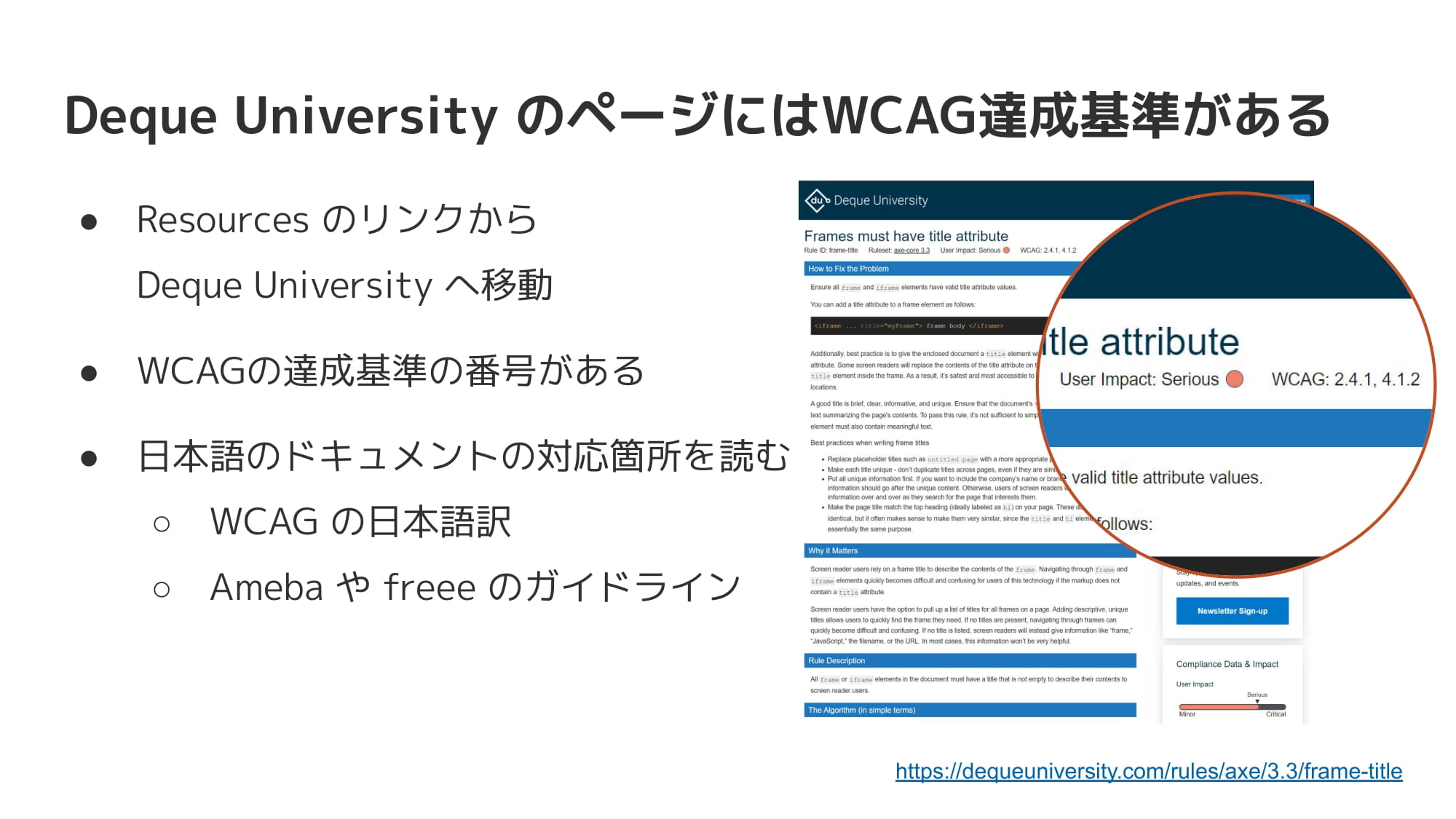
アクセシビリティの Learn more から web.dev というサイトの説明文が読めます。説明文の 1 番下の Resources の欄に Deque University というリンクがあります。タイトルの下に WCAG 2.4.1.4.1.2 という番号があります。この番号が WCAG の達成基準の番号です。この番号を見て日本語の WCAG のドキュメントを読んだり、Ameba 、freee のガイドラインを読むと、修正できると思います。

この作業を1人でやるのは本当に辛いため、ぜひ周りのエンジニアの協力を得るようにしてください。
エンジニアの理解・協力を得るポイントは、Pull Request のレビュー時、aXe や Lighthouse スコアを貼って「ここをちょっと修正すれば直るんだけど」と話してみたり、 Lighthouse スコアを定期的に計測し「今月これくらい上がっていて凄いですよ」とか話してみたりすると良いと思います。
そういった地道な作業を続けていくと、ビジュアルデザインやコンテンツなど機械的に判定できない項目や、エンジニアだけでは難しい部分が出てくると思います。
そのくらいのレベルになると組織にガイドラインをわかりやすく伝えることが必要になってくるので、その際はぜひ、 Ameba や freee のガイドラインを活用してみてください。
Q&A
ここからは potato4d 氏を迎え、視聴者からの質問に回答します。
ymrl:色覚異常の方の見え方をシミュレーションするようなプラグインは、恐らくどのデザインツールにもあると思います。
私の場合は「色のシミュレータ」というアプリを使っています。
質の悪いディスプレイのような状態を再現することができます。このアプリの方が、よりハードなシミュレーションができるので、デザインツールよりも使用率が高いです。アプリならスタイルシートを書いてるときにも使えますしね。
potato4d:なるほど。ツール問わず使えるということですね。
potato4d:これまでのアクセシビリティは減点式の考え方が多かったと思います。それが加点法だと、より多くの人や範囲で使われて欲しいという考え方がベースになるんですよね。これまでの印象と大きく変わりました。
アクセシビリティへ対応できていなくても、コスパや他事業と比較した結果、後回しにしてしまいがちですよね。
個人的には「やればやるほどいいことだね」という作り手目線が新しいなと感じました。
ymrl:ありがとうございます。
「アクセシビリティはデザインの効果を高めるためのツールだ」というようなデザイナー向けの話は最近増えているんですが、エンジニア向けにはあまりありません。
エンジニアからするとデザインって、なかなか手が出せない部分ではありますが、逆にエンジニアだからこそできることもたくさんあります。
ぜひエンジニア側から「アクセシビリティ をやろう!」と言って欲しいですね。
potato4d:確かに最終的な HTML を組むのはエンジニアなので、できる幅も広いといいですよね。
色決めなど、エンジニアだけで決められない部分は、エンジニア以外にも広める必要がありますね。